スマホでネット閲覧が急上昇↑↑↑
未だガラケーしか持っていない私も、スマホで閲覧されることをそこそこ意識してブログ書くようにしています。(一応ね。)今回は写真について。
1.写真は縦置きにしよう!
横置き、正方形、縦置き、同じ写真でもいろいろな配置方法があると思うけど、スマホ経由ネット閲覧することが主流となりつつある昨今、写真置くならやっぱり縦置きでしょと思っています。
「今更何いってんの」かもだけど、確かなことは、あちこちのブログを観ていて、最近何だか縦置き写真のブロガーさんが増えたなぁと思ったことが発端。
ファーストビュー
記事トップ、ファーストビューとなる写真と文字は読者に最大限にアピールしておきたい箇所ですね!
上から下へと指で画面を移動させながら閲覧するスマホユーザにとって、横長の写真だからといって余程記事内容が秀悦でなければ、わざわざスマホを横に持ち直して見るなんてことはない!と思われるため、写真は縦で観て美しい状態で最初から配置することがベスト!
奥手なので(何のこっちゃ!!)広告などは殆ど貼れていないため、その手の参考には一切なりません。あしからず(--)。
縦置きと違って横置きの写真の場合、アピール度が小さい。
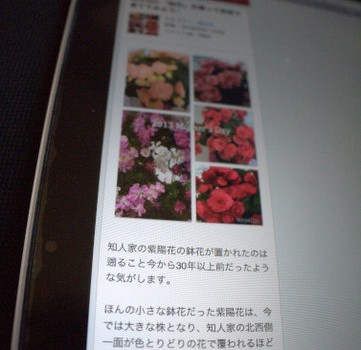
そんな訳で、この頃、私はブログに写真を貼る時は専ら縦置き、商品レビュー写真だってほらこの通り、頑張って縦の置いちゃっています。
2.横幅サイズを合わせよう!
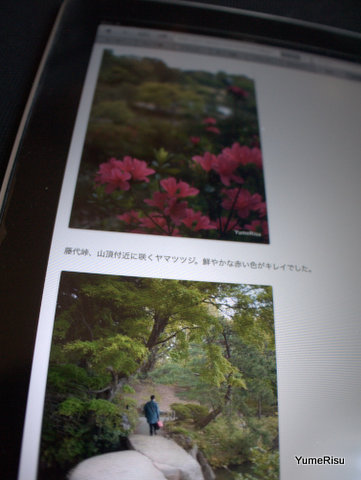
やっぱりね、写真は横幅が揃っていた方が美しいです。
ちなみに見本写真はスマホじゃなくてタブレット端末になってしまっているけど原理は一緒!なんて言っておいてちょっと苦しい(笑)。だってスマホ持っていないのだもの、仕方ないんです(==)。
3.写真加工するときの注意
昨今、写真加工ツールはよく出来ていて、見せたくないものまで映り込んでしまったらパソコン上で自由にカット加工できるまでは良いものの、気をつけたいのはやはり、横幅。
横幅がマチマチだと、読者としては「何だかガタガタしているなぁ」といった印象になりがち。
と、つい最近まで、縦横比などまったく考えずに写真加工していました(逃)。スマホからの閲覧を意識するようになって写真は同じカタチに並べたほうが美しい、と遅まきながらようやく理解した次第。
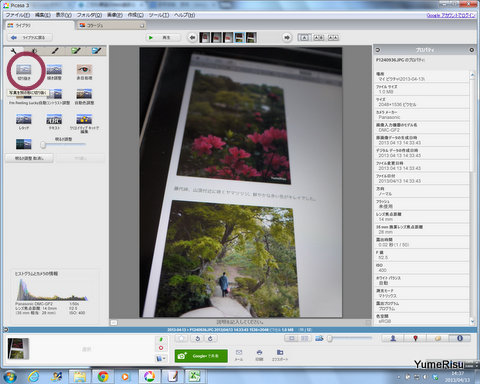
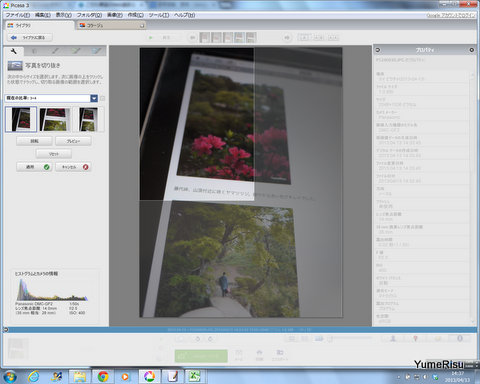
Picasaで写真加工の例
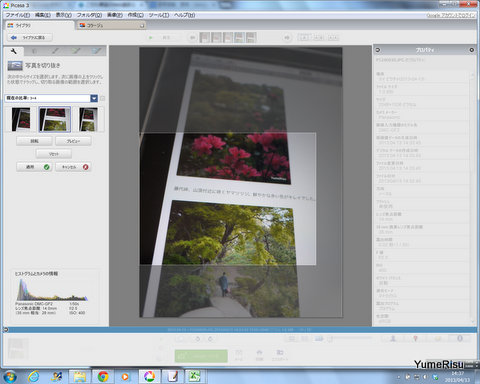
1.「切り抜き」を選択
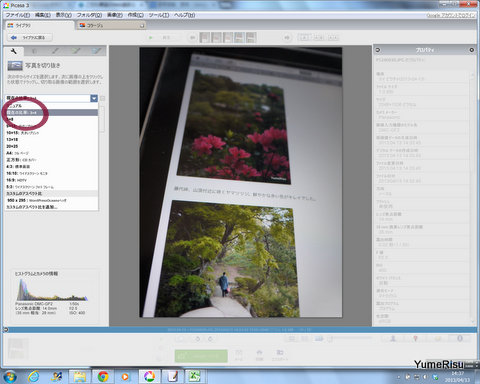
2.ドロップダウンリストより比率を選択。
私の場合。
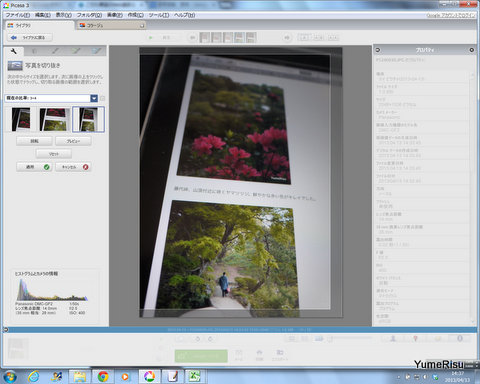
もともとカメラで設定した写真比率と同じサイズ4×3に統一してカットしていきます。
気をつけたいことは記事掲載する写真のカット比率が全て統一しているということ。
同じ比率で切り取るのであれば、どこを切り取っても、大小あっても、この段階ではひとまずOK.
当たり前だけど同じ比率でも、横にカットすると横幅が違ってきます。
元の写真と同じ縦横比で切り取った写真。
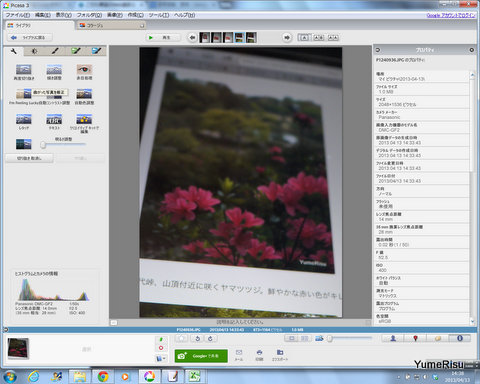
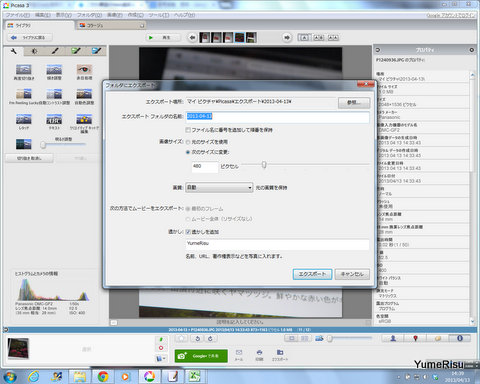
最後にブログに掲載するために最適となる大きさにエクスポートします。
私の場合。
480pxで統一、透かしに「サイン」を入れてエクスポートしています。
以上、ブログを本格的に始めて2年弱の若輩だけど、現時点で、スマホ読者に魅せるなら!写真はかくあるべしと思ったことをまとめてみました。












コメントを残す